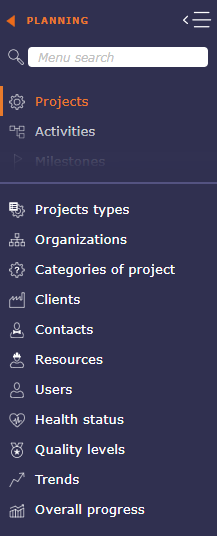
Graphical User Interface¶
ProjeQtOr interface is divided into several areas.

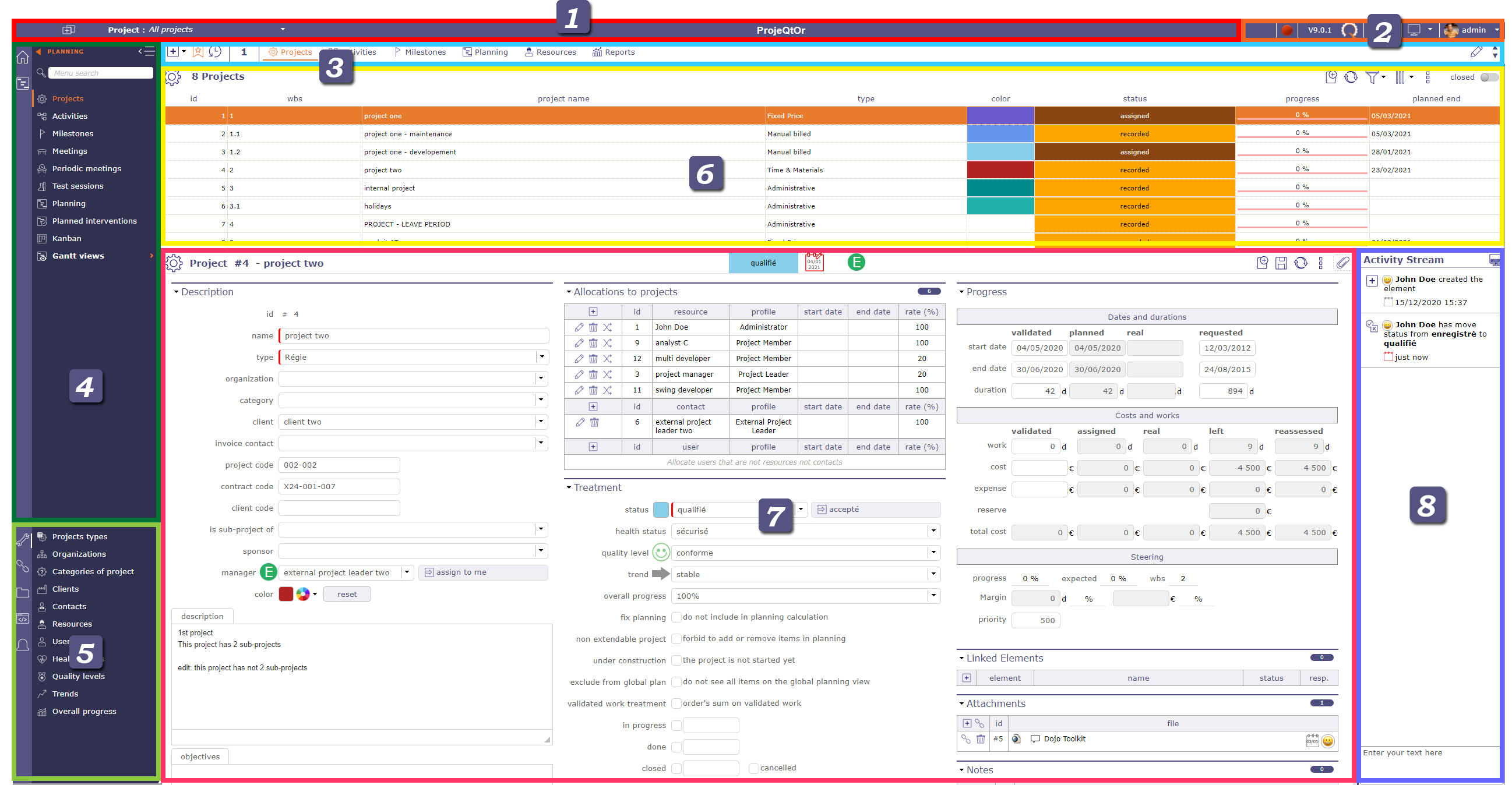
Overview graphical user interface screen¶
The splitters allow resizing areas in the interface. Their position is saved and retrieved on each connection.

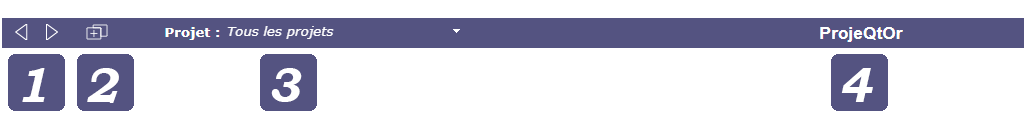
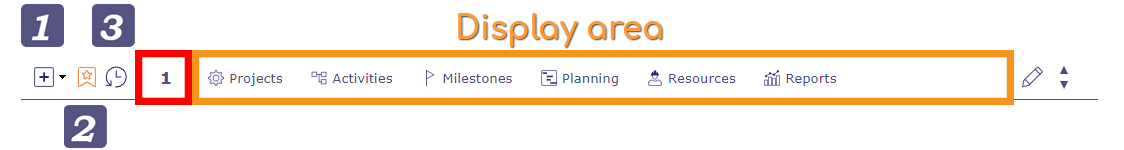
Top bar¶

Project selector¶

Project selector¶
The selector allows you to select the project to work on by limiting the visibility of all screens to the items in the selected project, including sub-projects if any.
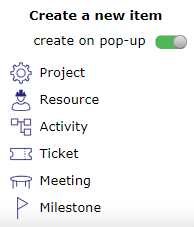
When you create a new item, this sets the field of project automatically.

Project selector¶
Note
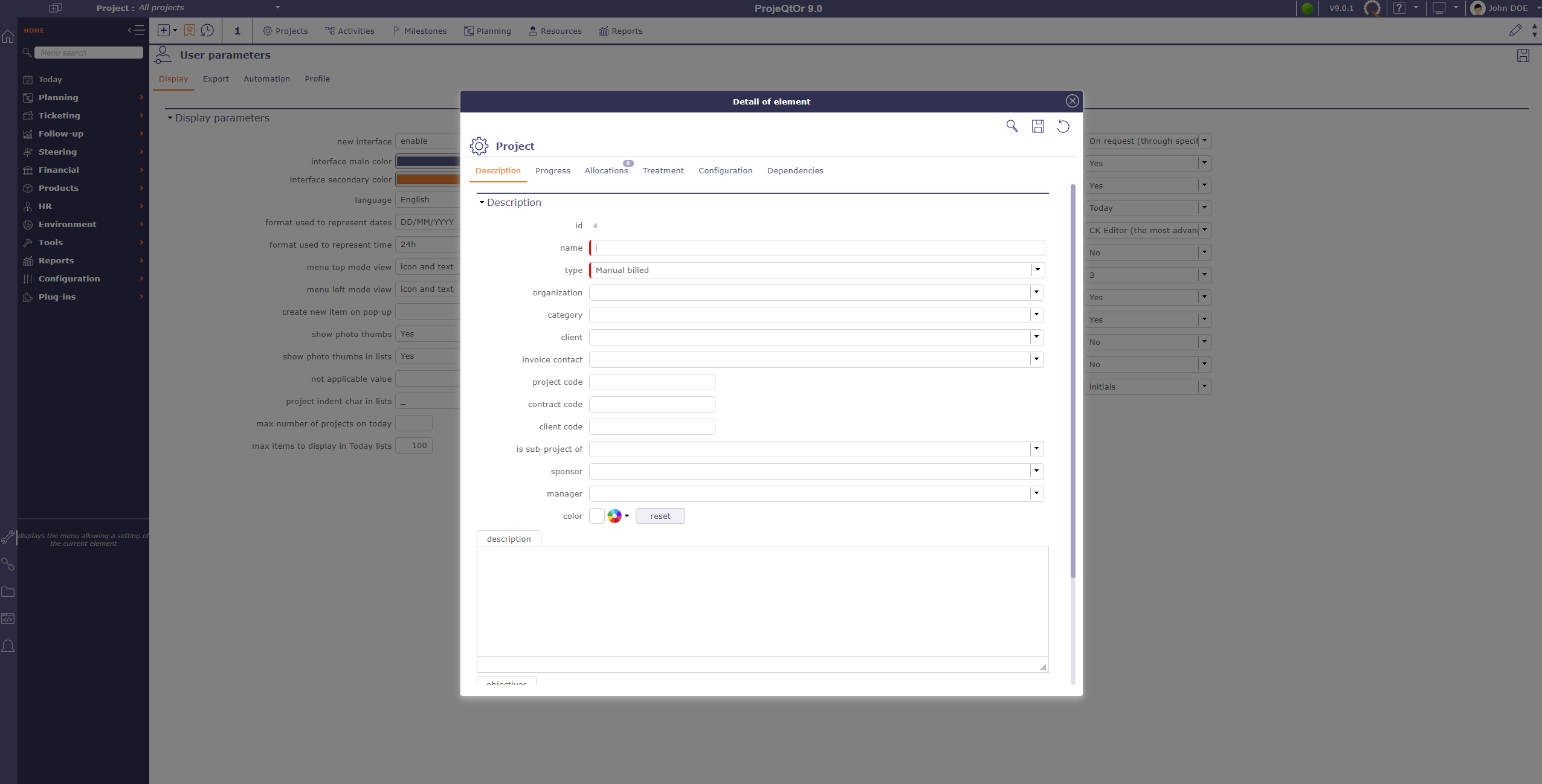
In the User parameters the default project Defines the project that will be selected and display by default into the project selector.
See also
Project selector parameters¶
Click on ![]() to display the project selector parameters dialog box.
to display the project selector parameters dialog box.

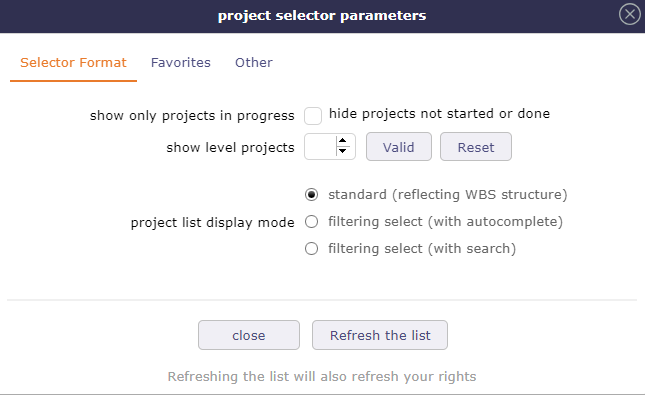
Dialog box - Project selector parameters¶
3 tabs allow you to adjust certain aspects of the selector:
Selector format
Favorites
Other
Format selector¶
In the format selector, you choose how the elements are displayed in the list, an option to display only projects with the macro state in progress.
You choose the number of sub-projects displayed in the project selector. The number by default is 2 levels.

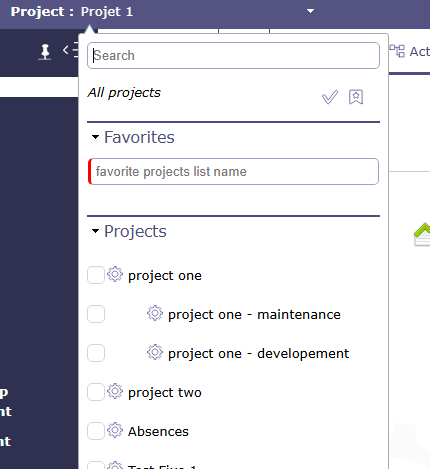
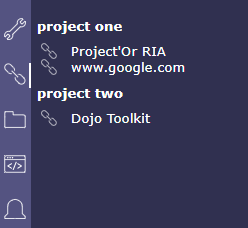
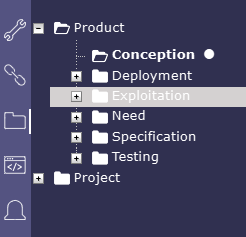
Projects Selector with level display¶
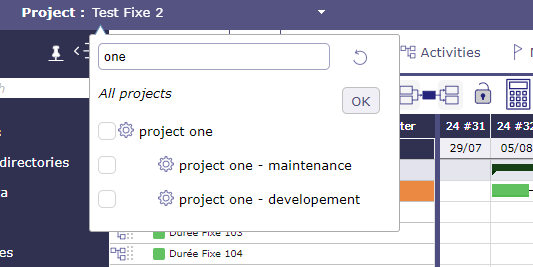
In addition to a search field in the selector directly, you can display the list of projects in different ways.
A search field integrated into the list can allow you to quickly search through all your projects.

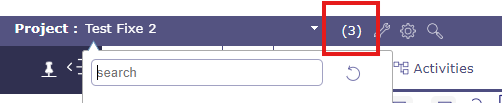
Search in project’s selector¶
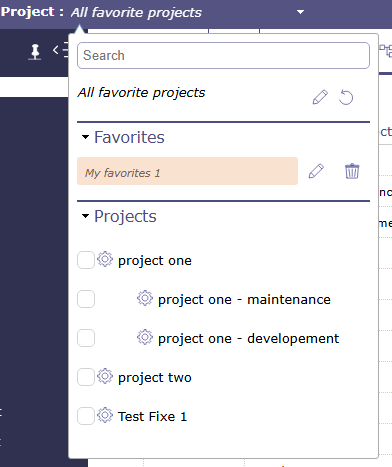
Standard reflecting WBS structure
List of project and sub-project are displayed according to WBS structure.
This is the only presentation mode where you can create favorites lists.
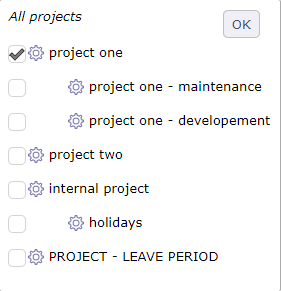
You can choose to display multiple projects by checking the corresponding boxes.

Project list display mode standard¶
Filtering select with autocomplete
List of project and sub-project are displayed according to entered text.
Search criteria works in a “starts with” mode
Autocompletion is active
Compatible with favorites, but you can no longer create a list.

Filtering select with autocomplete¶
Filtering select with search
List of project and sub-project are displayed according to search criteria.
Search criteria works in a “contains” mode
Autocompletion is not active
Compatible with favorites, but you can no longer create a list.

Filtering select with search¶
Note
With the new search box integrated directly into the picker list, these three options will soon be obsolete.
Selector of the current item
Click on the button
 to select current project in the project selector.
to select current project in the project selector.Click once, from any element to display in the selector the project linked to the element.
Double click to display all projects again
Project selector search
Click on ![]() to search projects and sub-projects from any screen with the same search functions as on the projects screen
to search projects and sub-projects from any screen with the same search functions as on the projects screen

Project selector search window¶
Refresh the list
Click the refresh the list button to immediately update the list of displayed projects.
Creating a new project may not be displayed immediately in your collaborators’ interface, the display time depends on your connection.
Some application settings can be refreshed using this button without having to disconnect/reconnect your account.
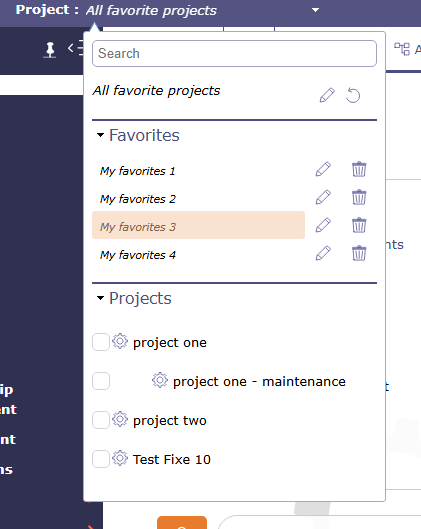
Favorites project¶
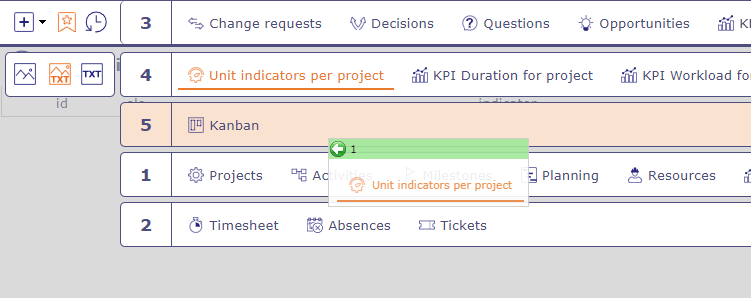
You can create multiple lists of favorite projects in the project selector.
Select one or more projects from the project list in the selector. When at least one box is checked, the favorites section displays a field allowing you to save this selection.
Other¶
Enter the Archive Mode option allows you to show te closed items.
When archive mode is active, then icon ![]() is displayed in the top bar. Click on it to stop the process.
is displayed in the top bar. Click on it to stop the process.
Archive mode allows you to see closed projects in the project selector.
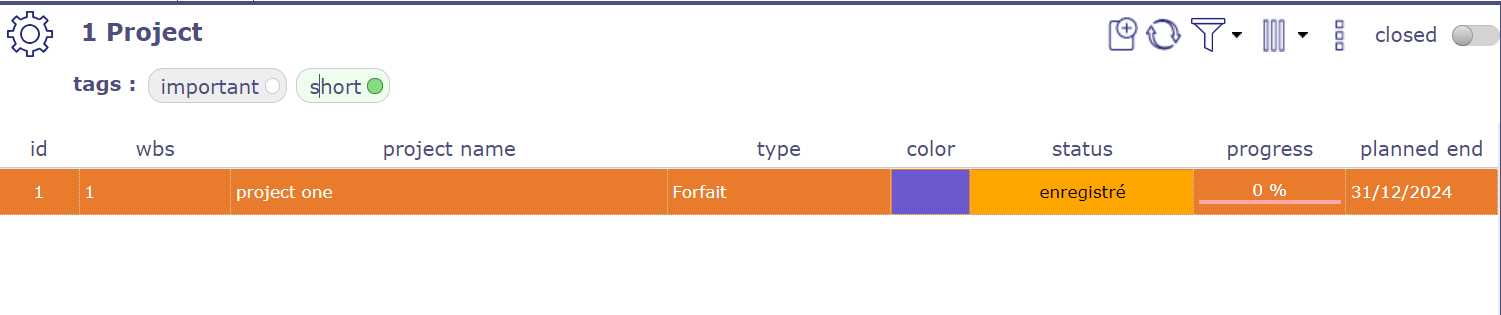
To display closed projects in the list area of the projects screen switch the button “closed”.
Only the administrator can see this button permanently.

When Archive mode is active, Projects lists on report parameters show closed projects.
Instance name¶
you can rename the name of the ProjeQtOr instance via the global parameters in the View tab.
See also
Infos bar¶

Screen layout¶
The layout of the screens allows you to choose how you want to display the ProjeQtOr interface
The arrangement not chosen appears in gray

Screen layout¶
Many modes are available!
Allows to enable or disable switched mode that allows to switch between list and detail windows. Window selected is displayed in “full screen” mode.
Hidden window are replaced by a gray bar. Click on the gray bar to switch between windows.
 Horizontal layout -
Horizontal layout -  vertical layout
vertical layout
You have all the screens of the application in horizontal or vertical mode.
You can uniquely arrange your screens by using the display icon in the list box
Horizontal mode shows the list box at the top of the screen and the details box at the bottom.
Vertical mode shows the list box on the left of the screen and the details box on the right.
Column mode corresponds to the historical presentation of ProjeQtOr, where the different parts making up the details area are displayed in one, two or three columns
The sections present in the columns are dispatched under tabs with the tab mode.
Show or hide globally (on all screens), the notes area for each element.
To display notes only on a specific screen, choose ![]() from the details area toolbar.
from the details area toolbar.
See also
With this mode, you make your browser invisible, the menus, navigation bar, buttons … are hidden. You can enjoy your ProjeQtOr instance in full screen mode.
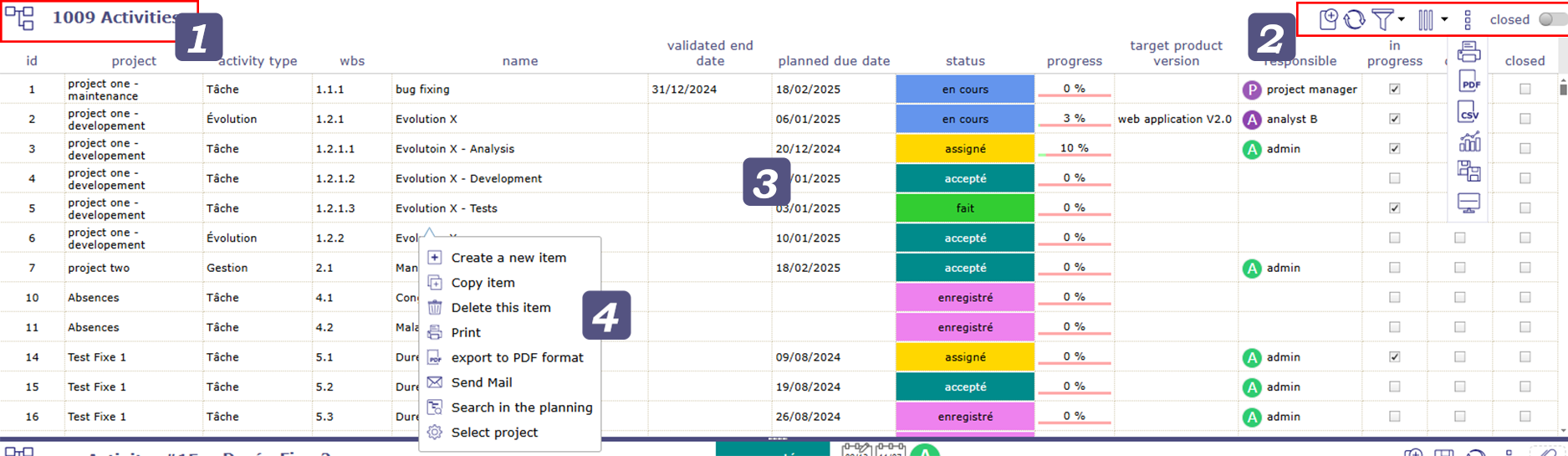
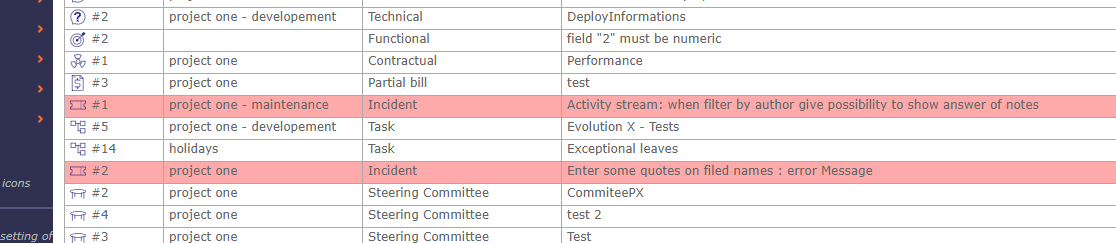
List Area¶

Element identifier¶
Displays the element name and the count of items in the list.
Each element is identified with a distinctive icon.
Click a column header to sort the list on that column (first ascending, then descending).
Sorting is not always on the name displayed.
If the sorted column is linked to a reference list with sort order value, the sorting is executed on this sort value.
Sorting on the “Status” allows to sort values such as defined in the workflow.
Click on a line (any column) will display the corresponding item in the detail area.
Tools¶

Click on
 to automatically refresh the list
to automatically refresh the listClick on
 filters
filtersClick on
 to organize the columns
to organize the columnsClick on
 to export the list area to PDF
to export the list area to PDFClick on
 to export the list area to CSV
to export the list area to CSVClick on
 to open the multiple update
to open the multiple updateClick on
 to display this screen vertically or horizontally only
to display this screen vertically or horizontally only
Swith the button clos to make appear all the In progress element
Automatically refresh the list¶
Item list boxes can refresh automatically.
Choose in the connexion menu how often list boxes are automatically refreshed.
See also
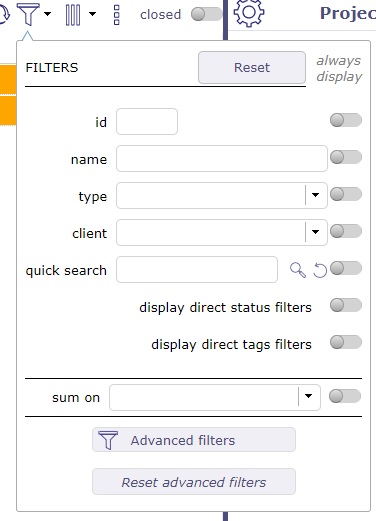
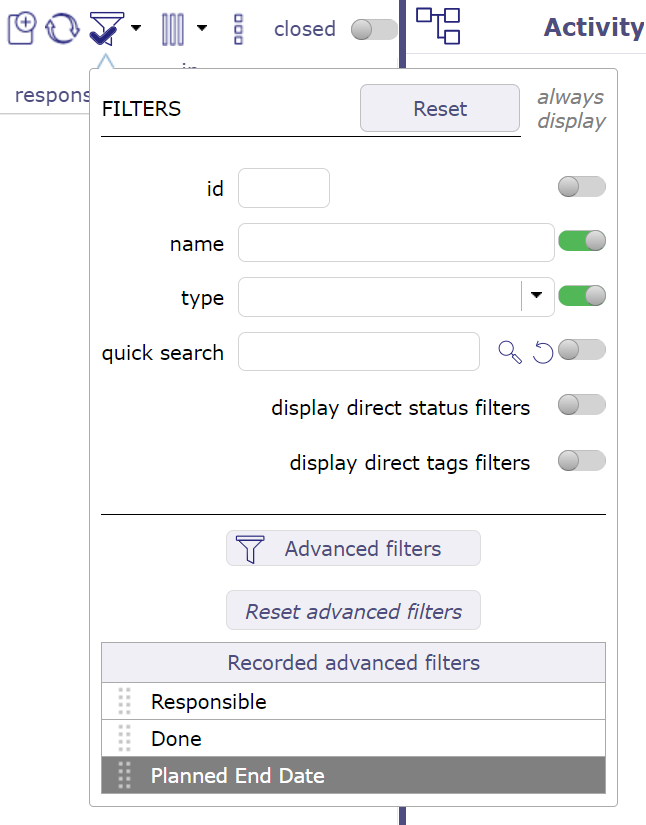
The filters¶
The filters popup offers different levels of filters. Simple filters, permanent or not, advanced filters with the possibility of adding many criteria.

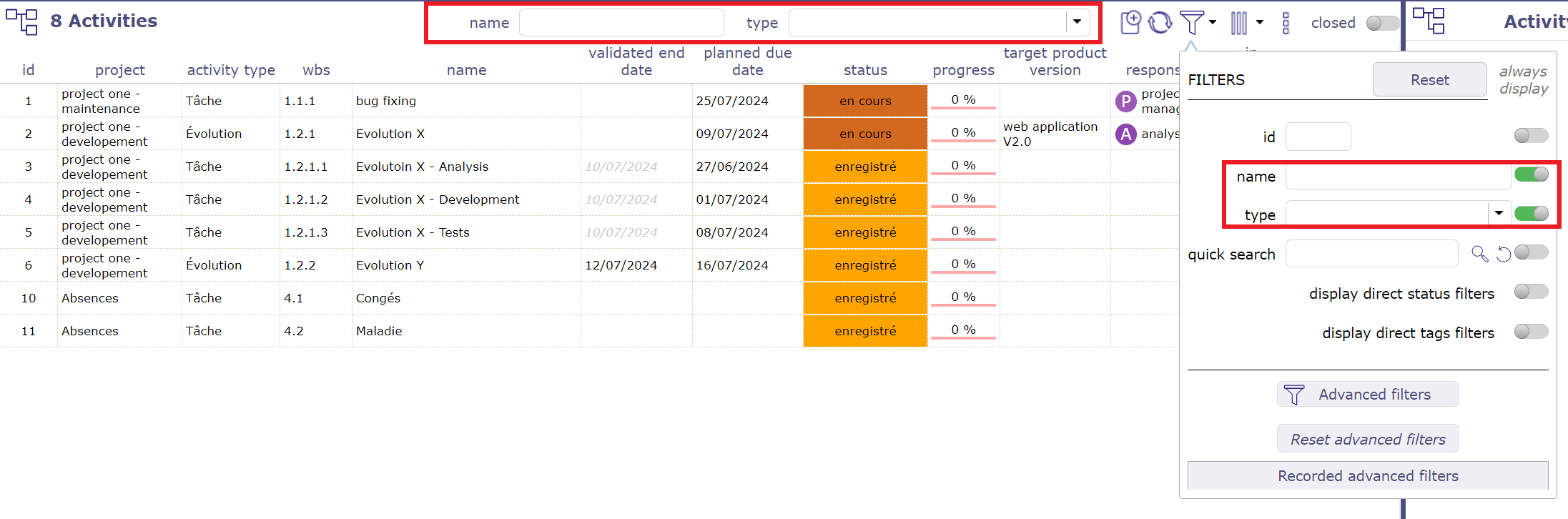
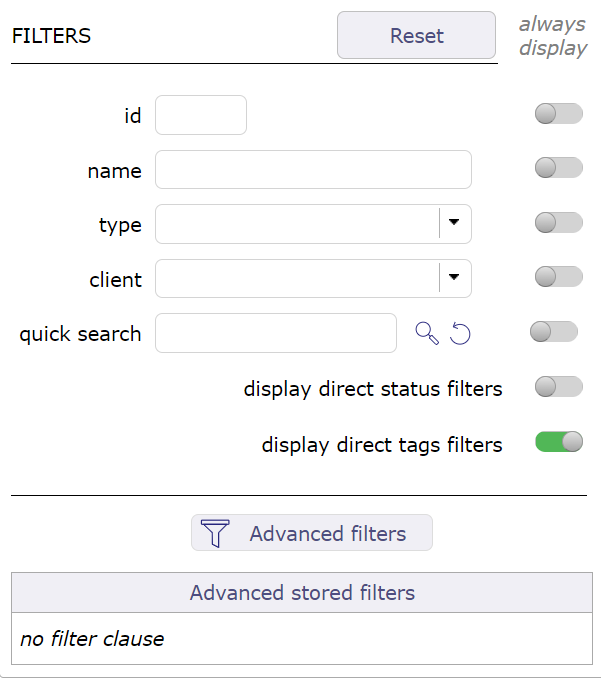
Filters windows¶
You can choose to always display them in the toolbar of the list box by activating the switch button.

Filters always visible¶
You can choose to always display them in the toolbar of the list box by activating the switch button.
You can restrict the display for each of these criteria or combine them to make sorting more complex:
by ID
by name
by type
The Quick search¶
The quick search field is very powerful. It performs a search in almost all editable fields of the screen you are on.
Whether in descriptive fields, such as the result, description or SWOT matrix, notes or external references…
Click on the reset button to clear your search and restore the original display.
Important
Accents are not taken into account.
The quick filter ignores other filters and does not stack. It overrides all other display filters.
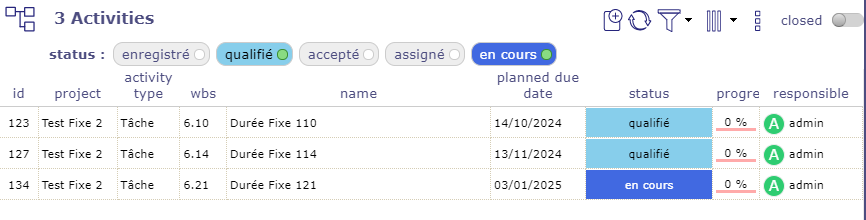
Status filters¶
Switch the button to display direct status filters. The display of new statuses is not direct and requires refreshing the page.

Status filter¶
Only existing status are visible if their are used.
Choice one of them and the item list will be filter.
This is a quick filter list by status.
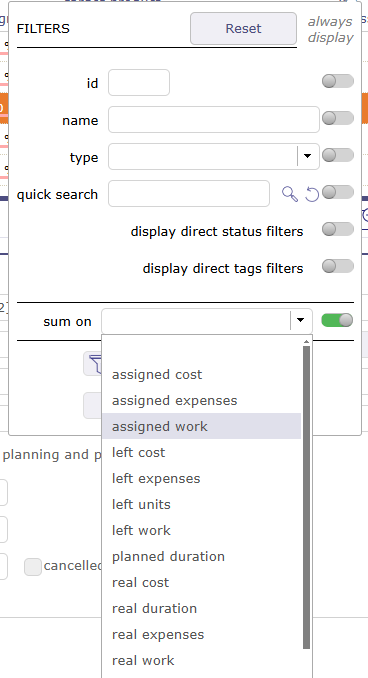
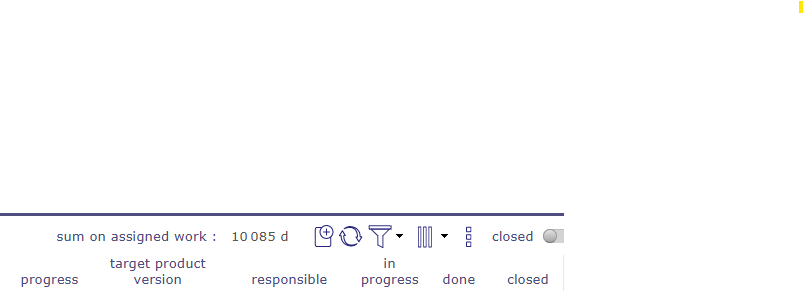
Sum on¶
With this feature you display at the top of the list box the sum of the category you have chosen in the drop-down list.

Sum on¶
Important
This feature does not take into account parent activities even if they themselves contain load.

Sum on display¶
The advanced filters¶
Click on edit to open the advanced filters window.

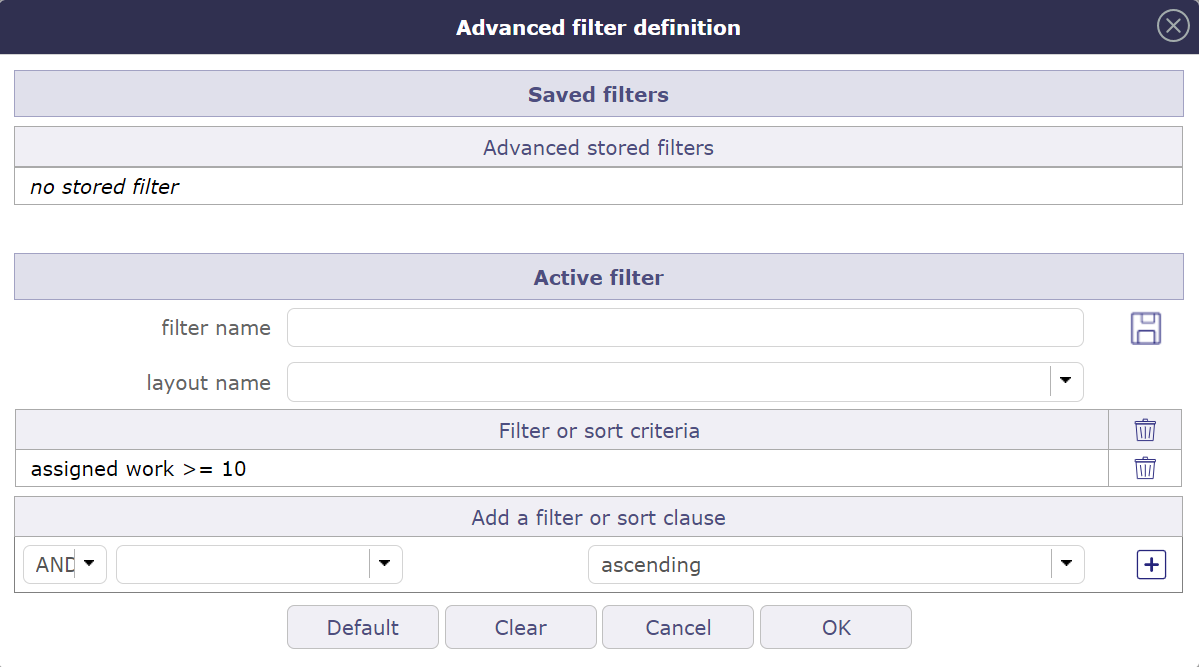
Advanced filters definition¶
Active filter¶
Define the clauses of filter or sort in “Add a filter or sort clause”.
Select the name of the field, the operator and the value to the clause.
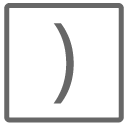
The button changes if a group is open with
 and/or based on criteria.
and/or based on criteria.

creating a filter¶
Name the filter to save.
Choose a particular layout in the recorded layout’s list to apply the filter. The chosen layout will be displayed with the filter applied directly.
The filter is stored immediately in the saved filters.
You can select the filter from the list or click on
applyto activate the filter.Click on
Cancelto return to the item screen..Click on
Resetto cancel the creation of the current filter.
Logical operator¶
Ability to select the logical AND operator and the logical OR operator in the criteria.
The logical AND operator is applied by default.
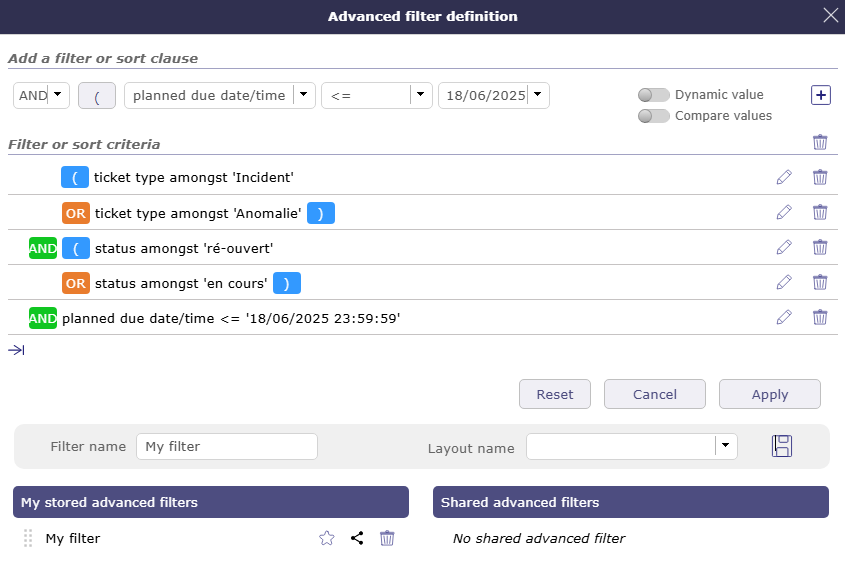
Dates management¶
Many criteria are available for dates in addition to standard mathematical symbols.
There are < = >, but also date systems + x days / months / years.

Mathematical symbols and criteria for dates¶
Dynamic value¶
When the selected value is dynamic, then you do not select anything in the list.
The value will then be entered when the filter is called and will be fully activated when the filter is chosen.
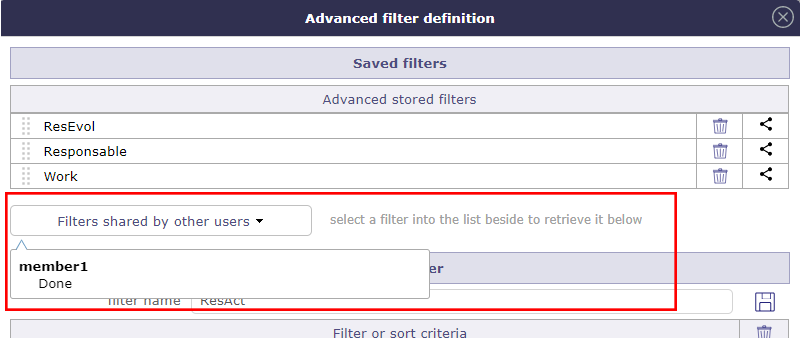
Saved filters¶
This section allows to manage saved filters.
Click on a saved filter to retrieve its definition.
When your collaborators share filters, they appear below the list of saved filters.
Click on the list to display all filters and their author.

Shared filters¶
List of filters¶
The filters list allows to select a stored filter.
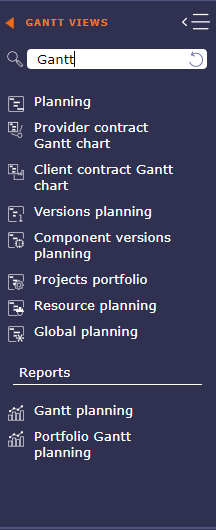
To see the filter list, move the cursor over the advanced filter icon.

List of filters¶
Click on the filter name to apply.
Click on no filter clause to reset the filter.
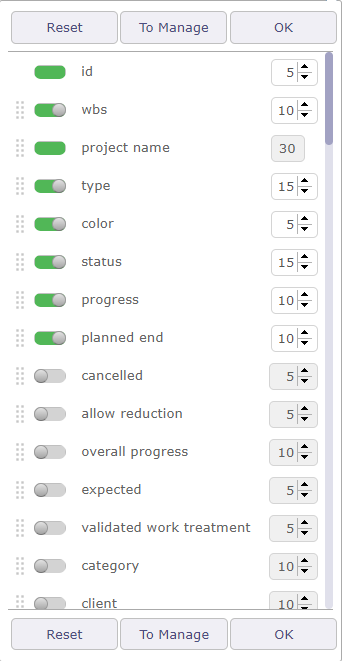
The columns¶
You can define which columns you want to display in the list area for the selected item.

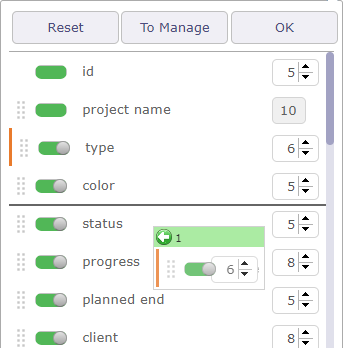
Columns Organizer¶
The identifier and the name of the selected element are mandatory fields. They cannot be removed from view.
The display of columns can be defined by and for the user or it can be applied by default for a particular user.
Use the checkboxes to select or deselect the columns to display.
Click on OK button to apply changes.
Click on Reset button to reset the list to its default format.
Click on “ To Manage” button to save column layouts.
The applied definition will be automatically retrieved at the next connection.
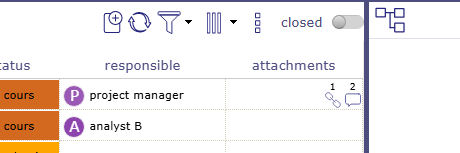
In the item list, you can add an “Attachments” column, which will display an icon:
if the item contains attached files
if the item contains notes
if the item contains linked items

Column attachments¶
Column order
You can move columns using the handles in front of the column name. Click drag to where you want to drop it.

Drag and drop to move columns¶
You can move columns directly from the list area.

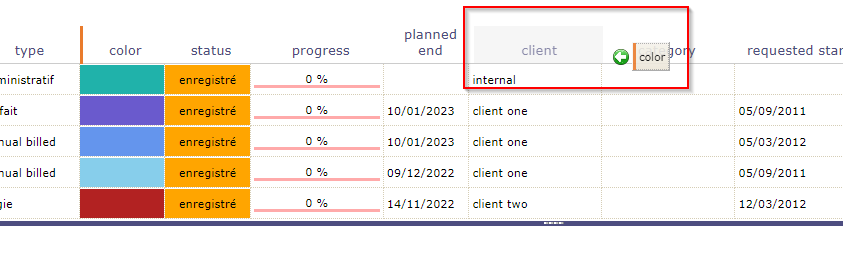
Dragged and dropped on list area columns¶
Click on the column to move and drag and drop where you want it. The icon shows you with an arrow where the column will be placed
Column size
Use the arrows to the right of the column name to increase or decrease the column width.
The width is in % of the total width of the list. The width of the field is automatically adjusted so that the total width of the list is 100%.
The minimum width is 10% and the maximum width is 50%.
You can also position your mouse between two columns and drag to change the width of the selected column.
Important
Total width greater than 100%
The total width should be limited to 100% maximum.
The overrun will be highlighted next to the buttons.
This may cause strange display, across page width, list, reports and PDF export, depending on the browser.
Columns layout
You can save different column layouts according to your needs for the same element.
Start by selecting the columns you want to put in one of the saved layouts.
Then, click on the “To manage” button to open the pop-up to save the current layout.

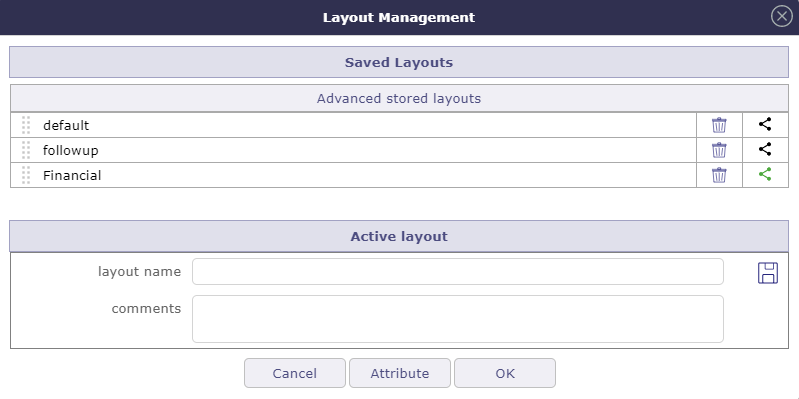
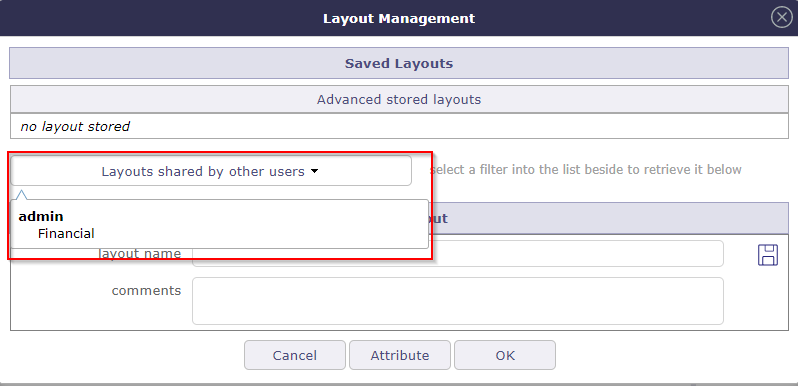
Layout Management window¶
Name the layout and click on
 to save your layout to the list of advanced stored layouts.
to save your layout to the list of advanced stored layouts.Click on the name of the layout to select it and display the columns relating to it in the list area.
Shared layout
Shared layouts will be visible in the layout management pop-up.

Shared layout drop-down list¶
Each layout is presented under the name of the user who created and shared it.
Assign layout
You can assign a layout to one or more users depending on your rights.
Select the layout you want to assign by clicking on the handle in front of the name.
Click on the “attribute” button to assign a layout to a user.

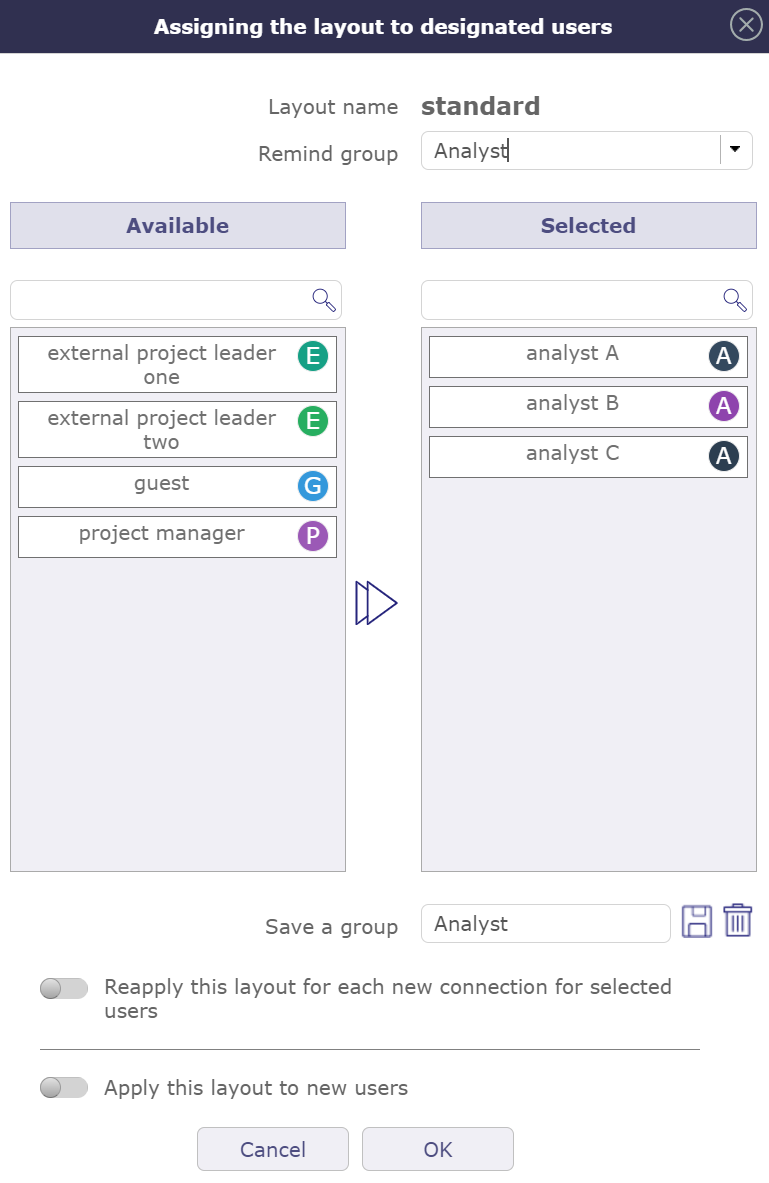
Assignment popup for a layout¶
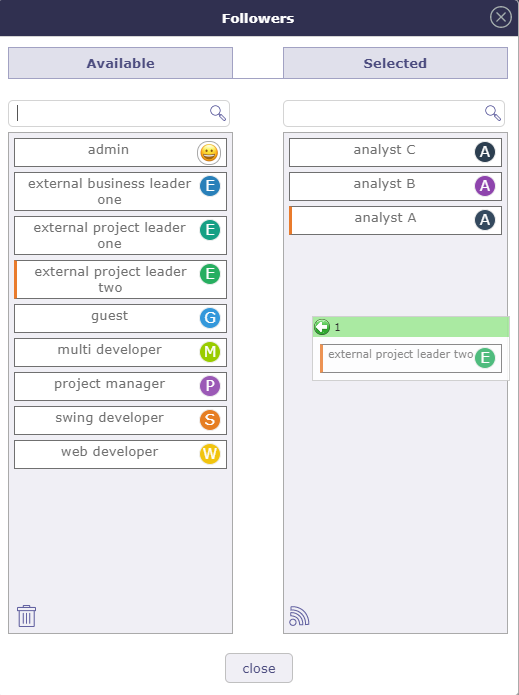
Drag and drop from left to right the users who will be assigned the layout.
It is possible to register selected users in a group.
Name the group in this dedicated field “save a group”.
Once saved, you can retrieve the groups from the “remind group” dropdown.
Switch the options you are interested in to reapply this layout to each new connection or to assign the selected layout to each new user.
See also
The acces right
Exportation¶
Export to PDF format¶
Allows to export data of list to PDF format.
Export contains all details and links between tasks.
Export can be done horizontally (landscape) or vertically (portrait) in A4 and / or A3 format with high quality of details

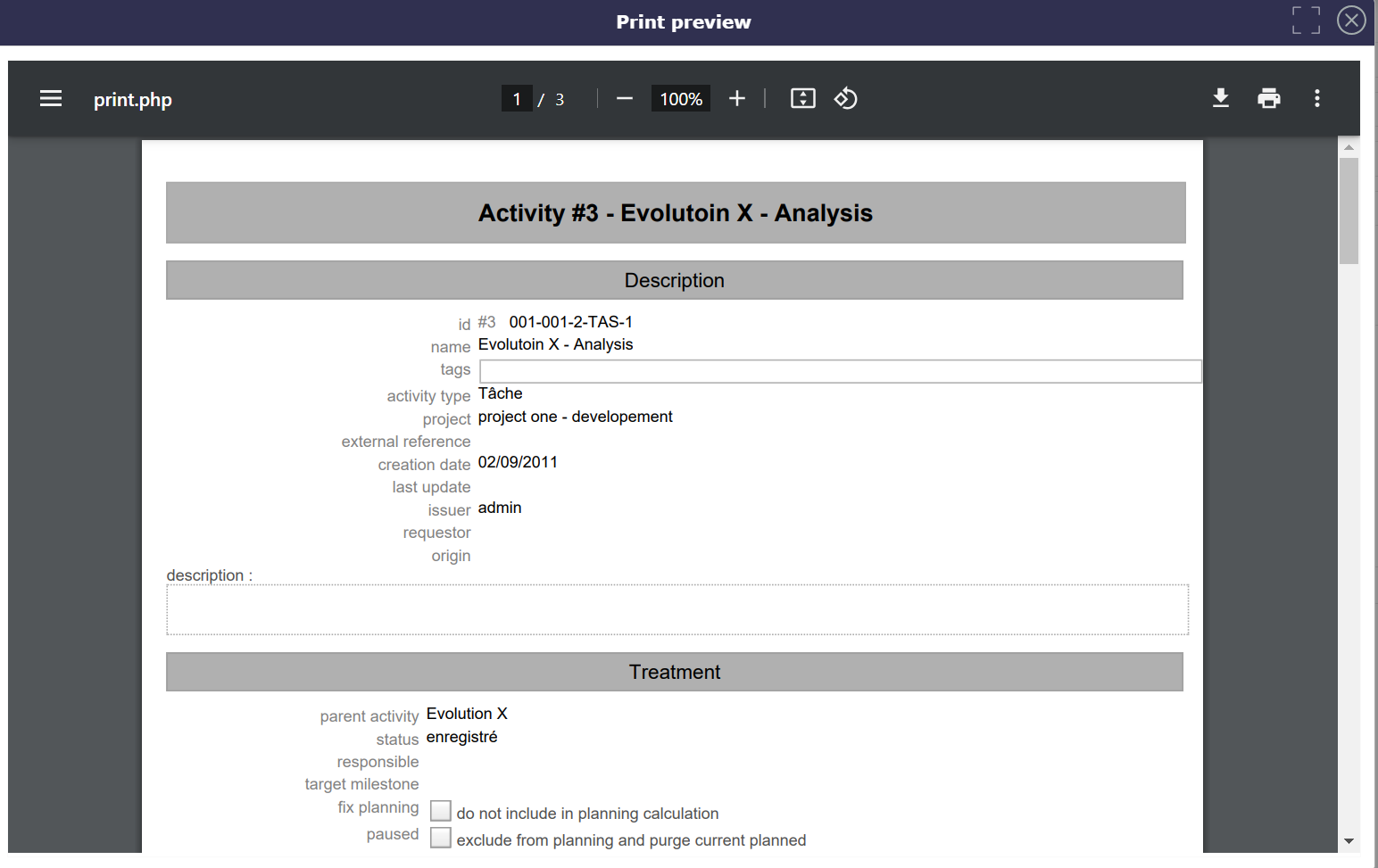
Pop Up Print PDF¶
Export to CSV format¶
This functionality allows to export data of list in a CSV file.
The fields are regrouped and presented in the order as they appear in the item description.
Click on OK button to export data.
Click on Cancel button to close the dialog box.
The export definition is defined for each user.
The same definition can be applied in the next export.

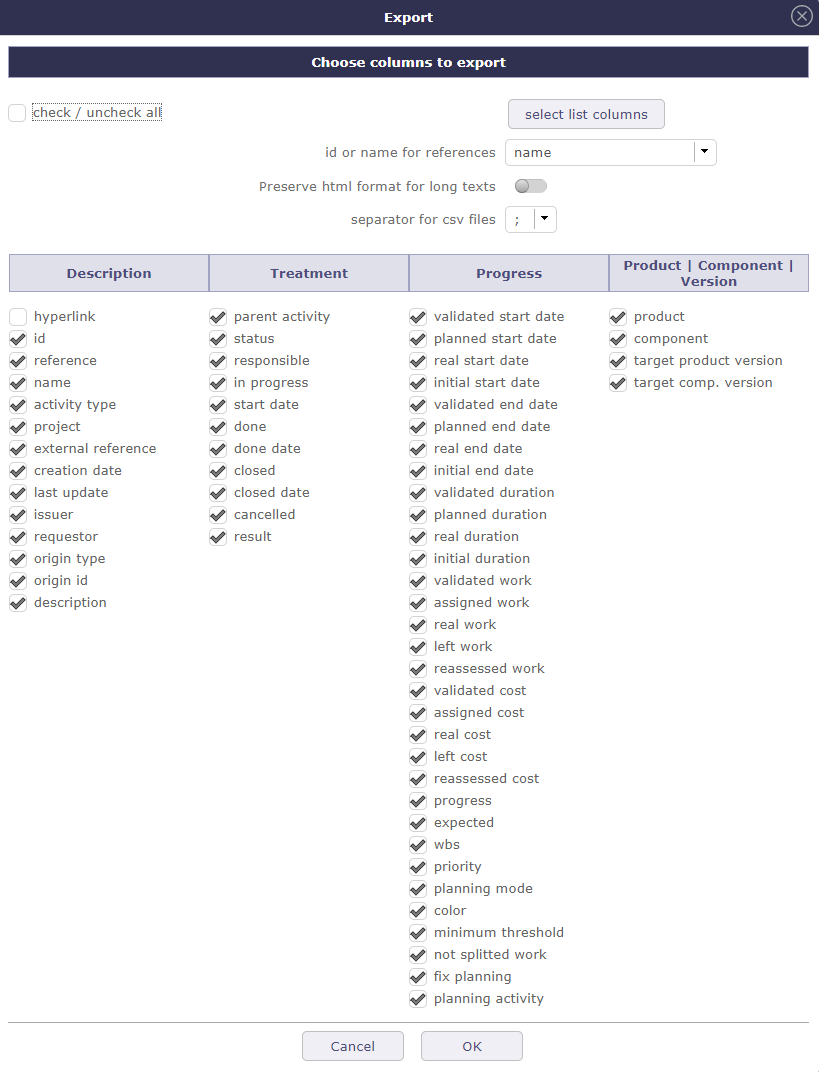
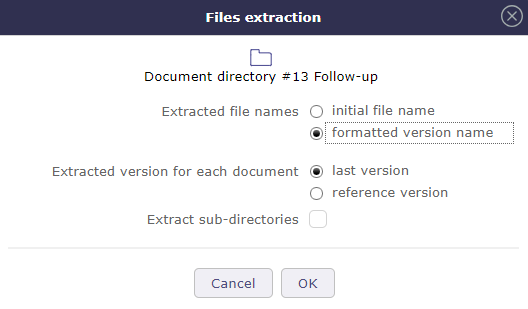
Dialog box - Export¶
Use the checkbox to select or unselect all fields.
Click on Select list columns button to restrict selected fields to the ones that are currently displayed in the list.
For fields that reference another item, you can select to export either the id or the clear name for the referenced item.
Box checked indicating that HTML tags in a long text field will be kept during export.
Note
Import Datas
The active filter defined will be applied to export data.
The CSV exported files can directly be imported through the import functionality.
See also
Multiple update¶

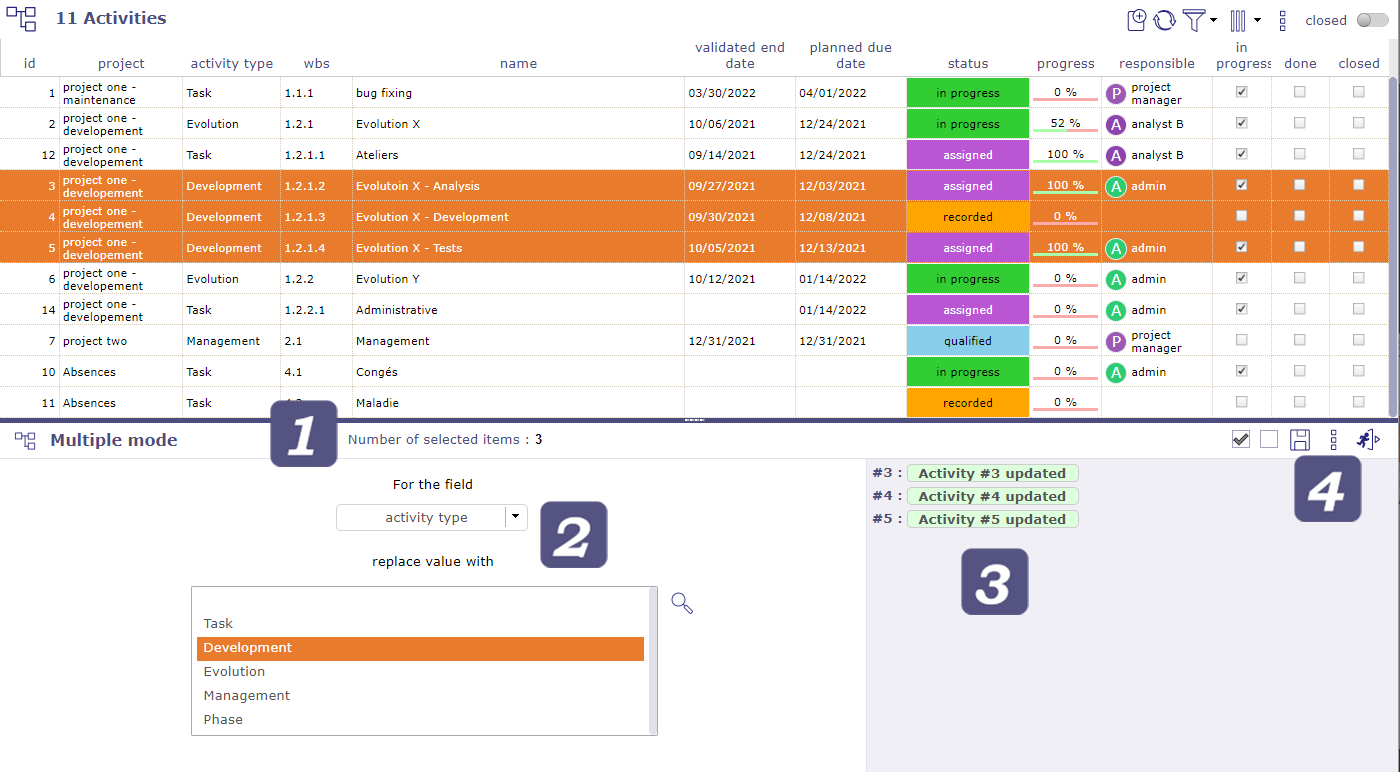
Multiple mode item selection¶
Allows to update several items in one operation.
Click the items in the list box to select them.
Shift click to select consecutive items
Click ctrl to select non-consecutive elements
The fields that can be updated depends on the selected element.
The editable fields are sorted in alphabetical order.
Indicates the number of objects selected in the list area.
Choose in the list the field which must be modified on the selected objects.
When the control is chosen, a list of choices corresponding to the field is displayed.
Then choose the new value of the field.
Click on ![]() to apply the new value.
to apply the new value.
Tip
Tags don’t work exactly the same way, you can only add new tags. The list of tags already created is not visible
Target milestones can be modified with “multiple update” tickets and activity screens
You can bulk close items that do not have status (assigned, closed, recorded …) as resources
The passwords of all users can be reset at the same time:
On the users screen, In the update area, click on the Reset button.
An email will be send to the selected users.
View in this list the operations carried out.
In green the operation is successful and the modification is applied.
In red, an error has occurred, the modification is not applied.
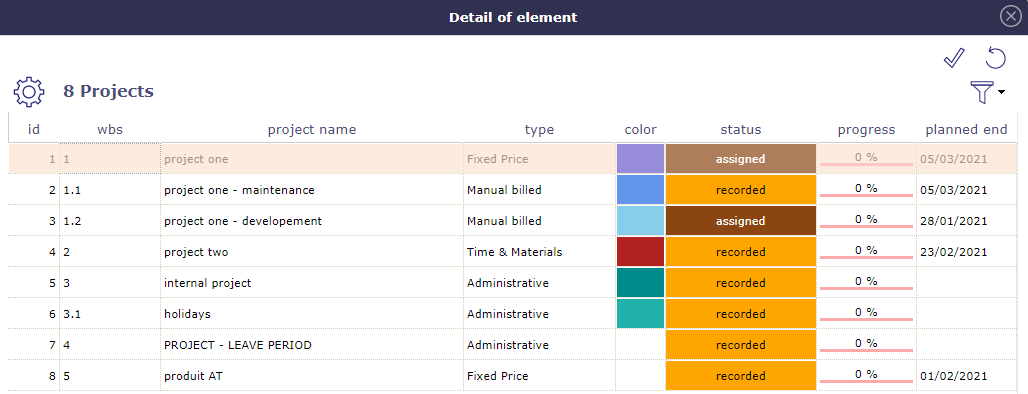
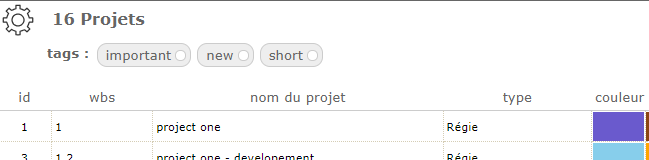
Item list¶
The list displays all items in the same categories and are clickable.
Most of the detail fields of the selected item can be displayed as a column in the list box.
The order and size of the columns can be customized.
Click on an element to display its detail.
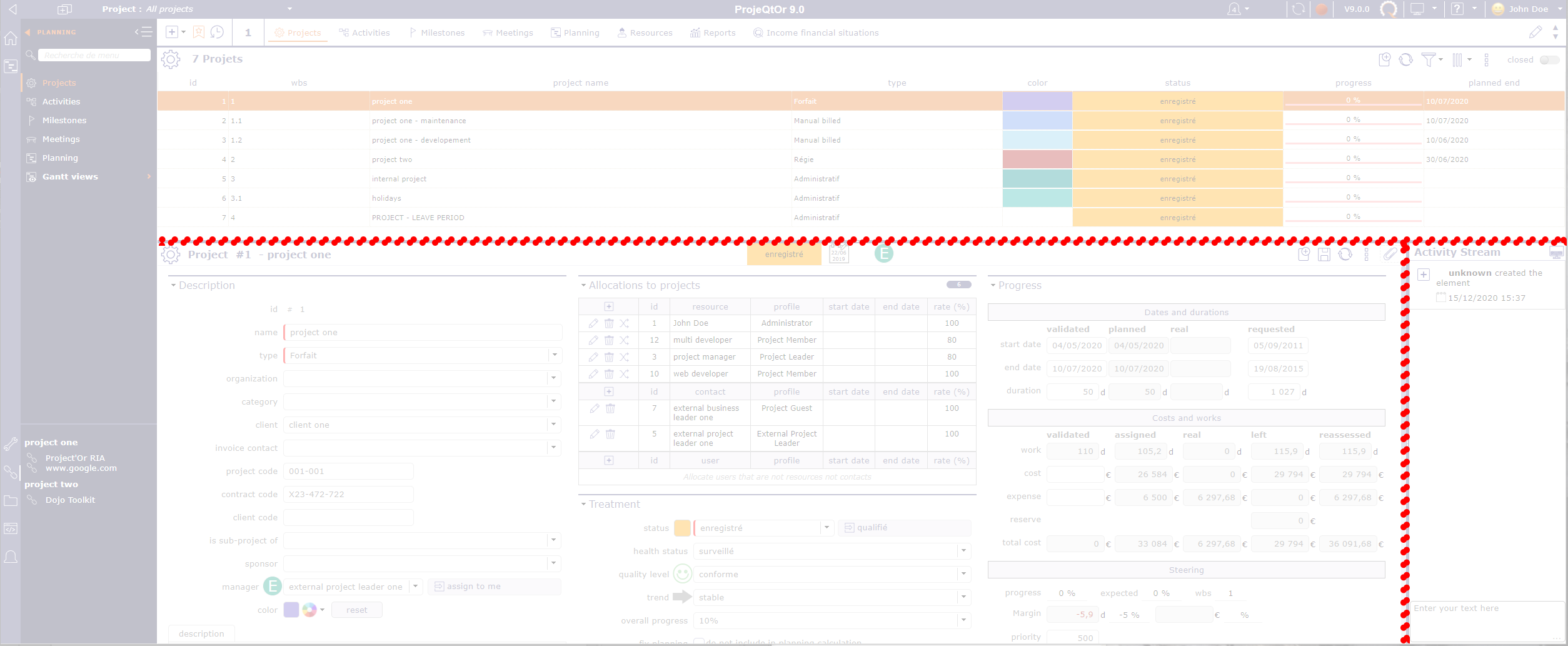
Details Area¶

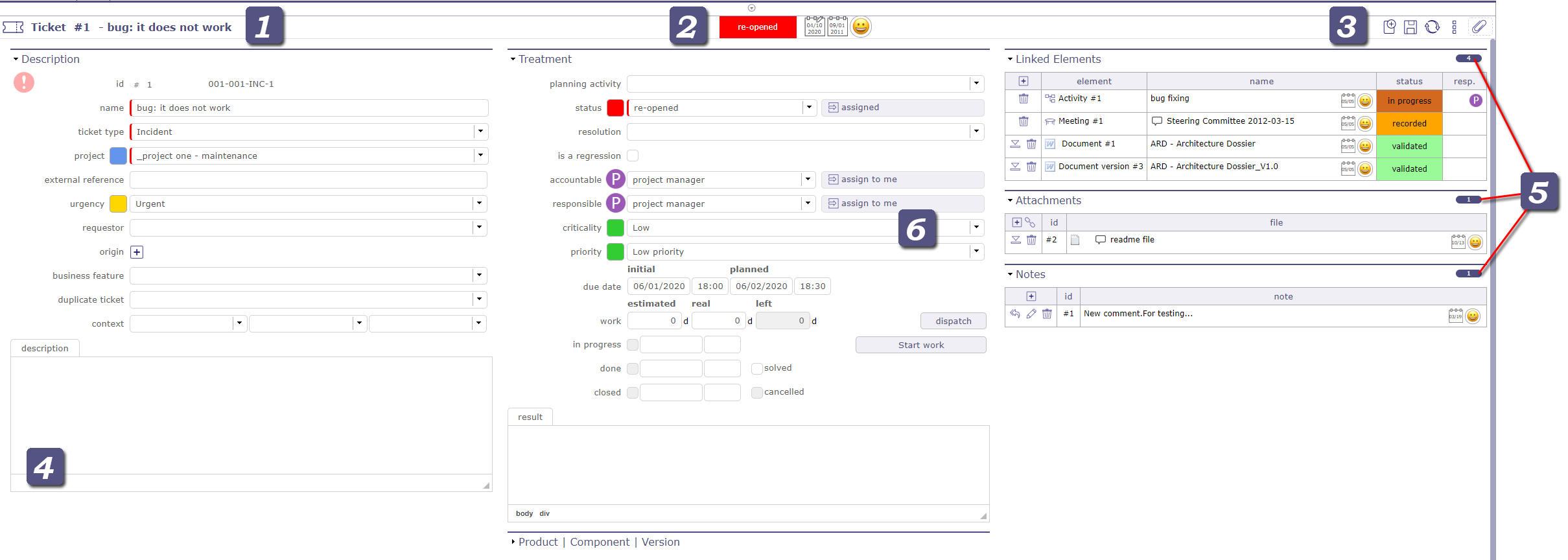
Details Area¶
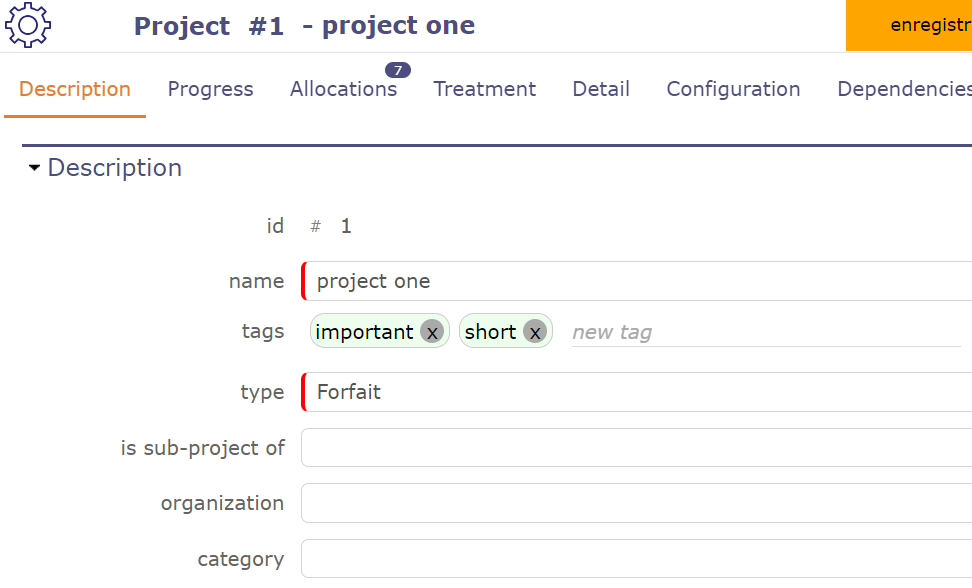
Item identifier¶
Identifies the item with the element type and the item id and name.
Each element is identified with a distinctive icon.
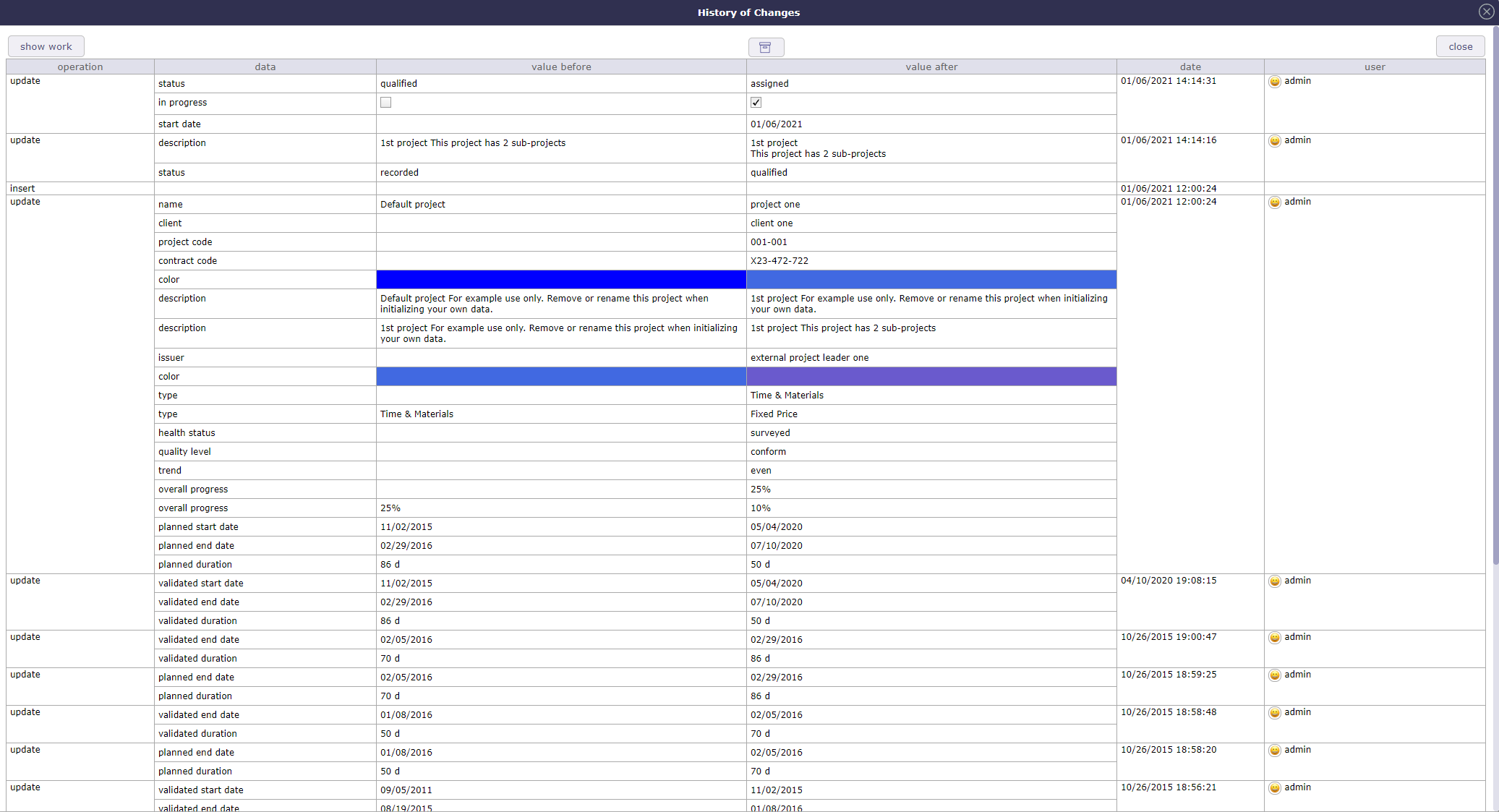
Creation information¶
You can see at a glance the status, update and creation information of the element.
First calendar shows the date of update.
Second calendar indicates the creation date of the element.
Calendars appear in red when the modified or created date is today’s.
They appear in yellow when this date is yesterday.
and in gray when the date is older
The thumbnail corresponds to the creator of the element
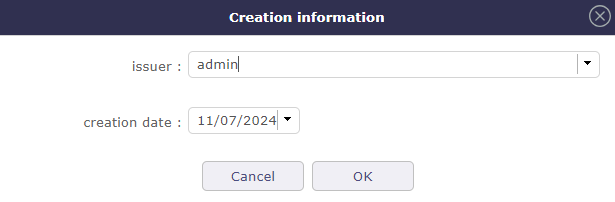
Administrator can change the issuer and the informations date.

Edit creation informations¶
See also
Text editors¶
Text editors are available for editing of long text fields like description, results, notes, …
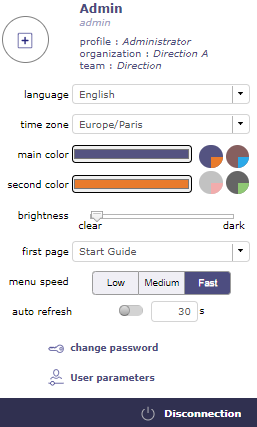
Selection of text editor can be done in User and Global parameters screens.
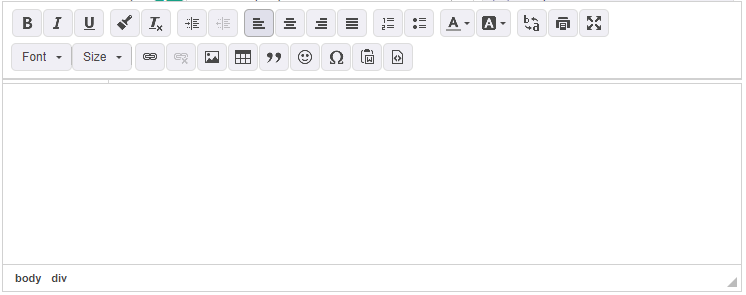
CK Editor
The most advanced web editor.
Spell checker available with this text editor.

CK Editor - Ability to resize the CK Editor height, the size is saved
Possibility to deactivate the SCAYT spell checker. It can be modified by each user in user parameters.
CK editor inline
As CK Editor.
Activated only when needed.
Note
CK editor inline height, keep the size of CK editor.
Click on the text zone to display toolbar.
Can not use it in fullscreen mode.
Plain text editor
Conventional text input.
Text zone is extendable.
Sections¶
The fields are regrouped under a section.
All sections can be folded or unfolded, clicking on the section title.
Columns
The sections are organized in columns.
Number of displayed columns can be defined in user parameters.
Common sections
Some sections are displayed on almost all screens. (See : Common sections)
Item count in the list
When the section contains a list, the item count is displayed at right of the header.

Header section¶
Thumbnails on items in the list
Thumbnails are displayed on item row to present field values in graphical format.
See also
Go to selected item
In a list, possibility to go directly to an item by clicking on its fields.
Cursor change to  on clickable fields.
on clickable fields.
Special fields¶
Combo list field¶
Combo list field allows to search, view or create item associated with the field.
The access to view or create item depends on your access rights. Some buttons can be not available.

Combo list¶
Click on
 to directly add a new element corresponding to the selected field.
to directly add a new element corresponding to the selected field.Click on
 to search for an element among those existing corresponding to the selected field.
to search for an element among those existing corresponding to the selected field.

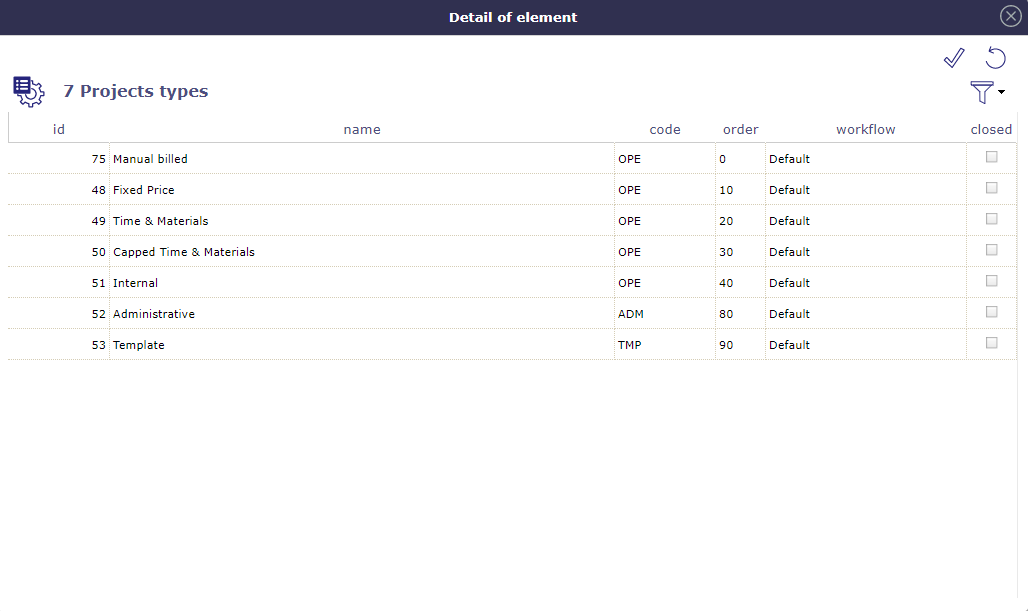
Dialog box - Item search¶
Some elements is possible to select several items, use Ctrl or Shift.
Origin field¶
The origin of an element has no impact on it.
This is a memo, pure information.
It can be filled in automatically during a copy or manually.

Origin field¶
This field allows to determine the element of origin.
The origin is used to keep track of events (ex.: order from quote, action from meeting).
The origin may be selected manually or automatically inserted during copying an element.

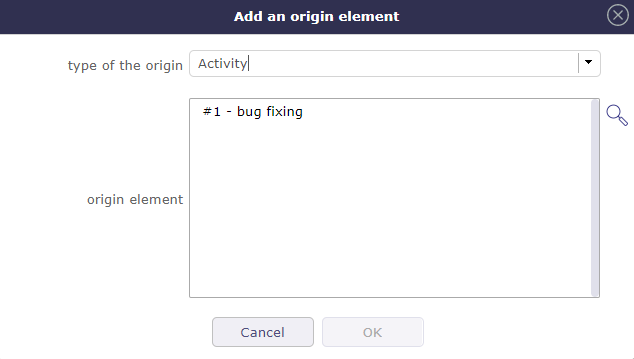
Add an origin element¶
Choose the type of element from the drop-down list.
Select the item from the corresponding list
Set color field¶
This field allows to set the color of an item.
Used to differentiate items in list or report.
Click on list of colors to select.
Click on “Reset” button to erase.

Set color field¶
Displays a colored circle for field colorable.
Some list of values has a field to define a color.
A color is defined for each value.
Thumbnails¶
Thumbnails are a graphical representation of the field value.
Displays the date of creation or update of the item.
Move cursor over thumbnail to display the date.
Dates¶
![]() The Item have been created or updated today.
The Item have been created or updated today.
User¶
Portrait of the user. Displays if it has created or updated an item.
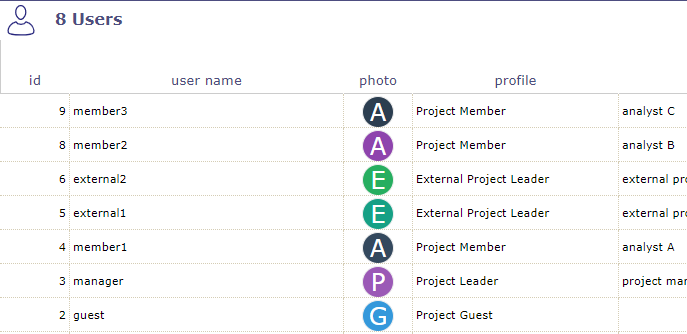
If no photo is saved, an icon will automatically be generated.
The letter is chosen according to the real name. This is his initial.
Move the cursor over the thumbnail to display the user’s name and photo in its original size.
The user who does not have a photo automatically obtains a thumbnail with the first letter that makes up the real name.

list of users without personal photo¶
Privacy¶
Indicates the visibility level defined in a note or attachment.
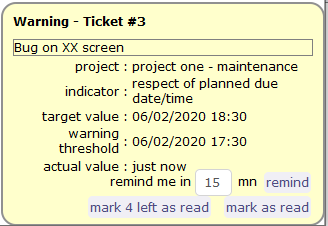
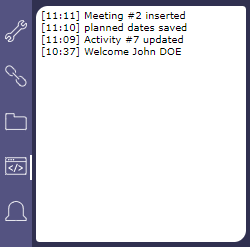
Message pop-up¶
Users may receive messages pop-up, displayed on the bottom right corner of the screen.
Three kinds of message may be displayed:
Information
Warning
Alert

Three possible actions:
Select to remind you in a given number of minutes (message will close and appear again in the given number of minutes).
Mark it as read to definitively hide it.
Mark as read all remaining alerts (the number appears on the button).
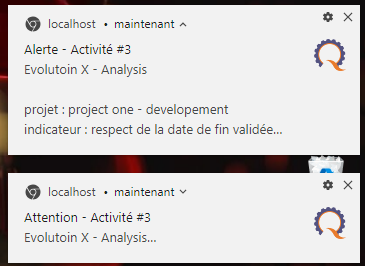
you can also use your browser notifications instead of those generated in the application.

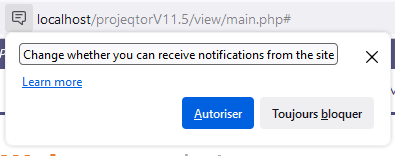
Define the method of displaying notifications.¶
When you connect to the application, in the URL address bar, in front of the application address, click on the “notification” icon corresponding to your browser (different depending on the browser) your browser offers you to authorize the support of notifications or to always block them.

browser generated notifications.¶
Note
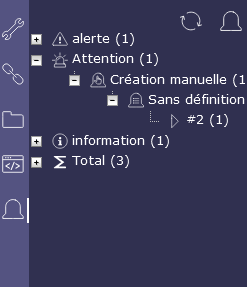
On Alerts screen, the user can read the alert messages marked as read.
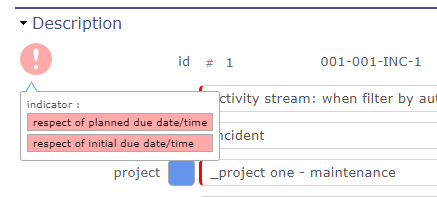
Alert on detail window
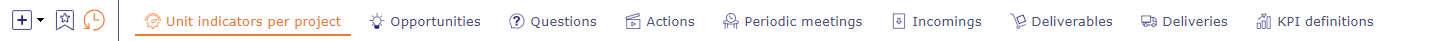
On indicatorable items, you may see a small icon on top left of the detail of the item.
Just move the mouse over the icon to display, which indicator has been raised.

Alert on detail window¶
Alert on Today screen
Just move the mouse over the red line to display, which indicator has been raised.

Alert on Today screen¶



 sends you to the forum of the ProjeQtOr site in order to post the possible anomaly.
sends you to the forum of the ProjeQtOr site in order to post the possible anomaly.











































Comments¶
Move cursor over thumbnail to display text.